twitterのトップページのヘッダー画像
の変更方法。
わかれば簡単に出来ます。
この記事では、実際にヘッダー画像の
作成から登録するとこまでを図を使って
解説していきます。

PowerPointで画像加工
↓
Webツールで画像サイズ変更
↓
twitterに反映の流れで行います。

ヘッダー画像の推奨サイズについて
twitterのヘッダー画像を変えることで
あなたのアカウントの見え方が
変わってくるので是非変更してみてください。
このヘッダー画像は、サイズを上手に
合わさないと思ったような表示はされません。
twitterのヘッダー画像の推奨サイズは
よこ 1500 X たて 500ピクセルになります。
このサイズで画像を作ると綺麗にはなります。
PowerPointを使って画像作成
今回はPowerPointを使って簡単に
画像を作成してみまして。
画像素材の準備。
今回は、いらすとやを利用。
あとはバナー用の素材を使って
簡単に作ってみました。
他にも、Photoshop(フォトショップ)・
Illutrator(イラストレーター)を使うと
もっと本格的に作成可能です。
画像サイズ変更
作成した画像を、Webツール
を使って、twitterバナー用の
サイズに変更します。
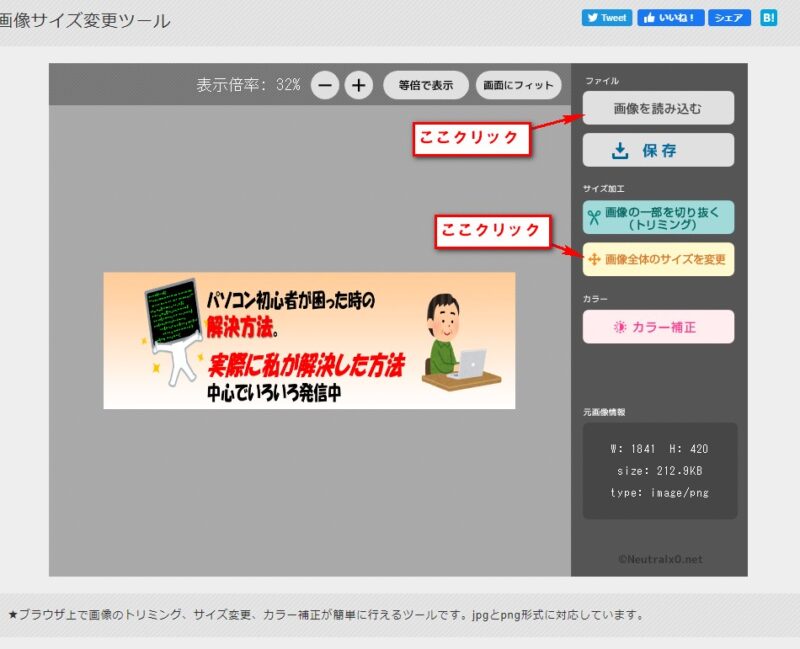
Webツールにアクセスします。
画像を読み込むをクリック。
作成した画像をダブルクリックで
読み込みます。
画像全体のサイズを変更をクリック。

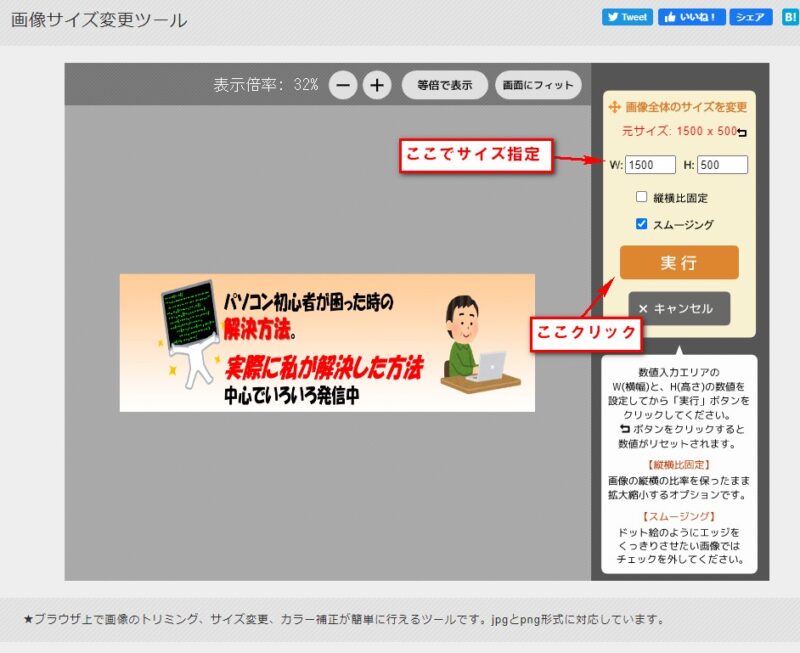
上部のW: と H: の所の数値を
1500と500に変更。
Enterを押して確定します。
変更が出来たら実行をクリック。

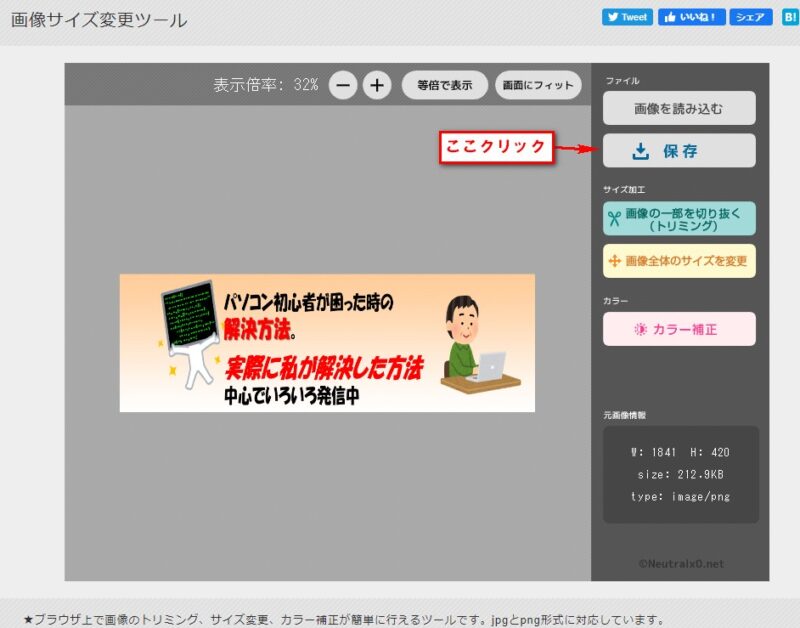
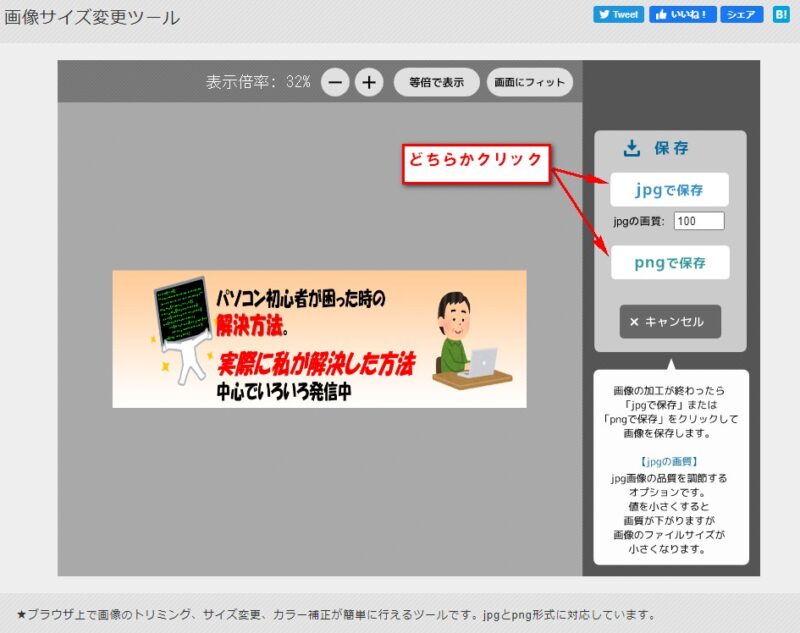
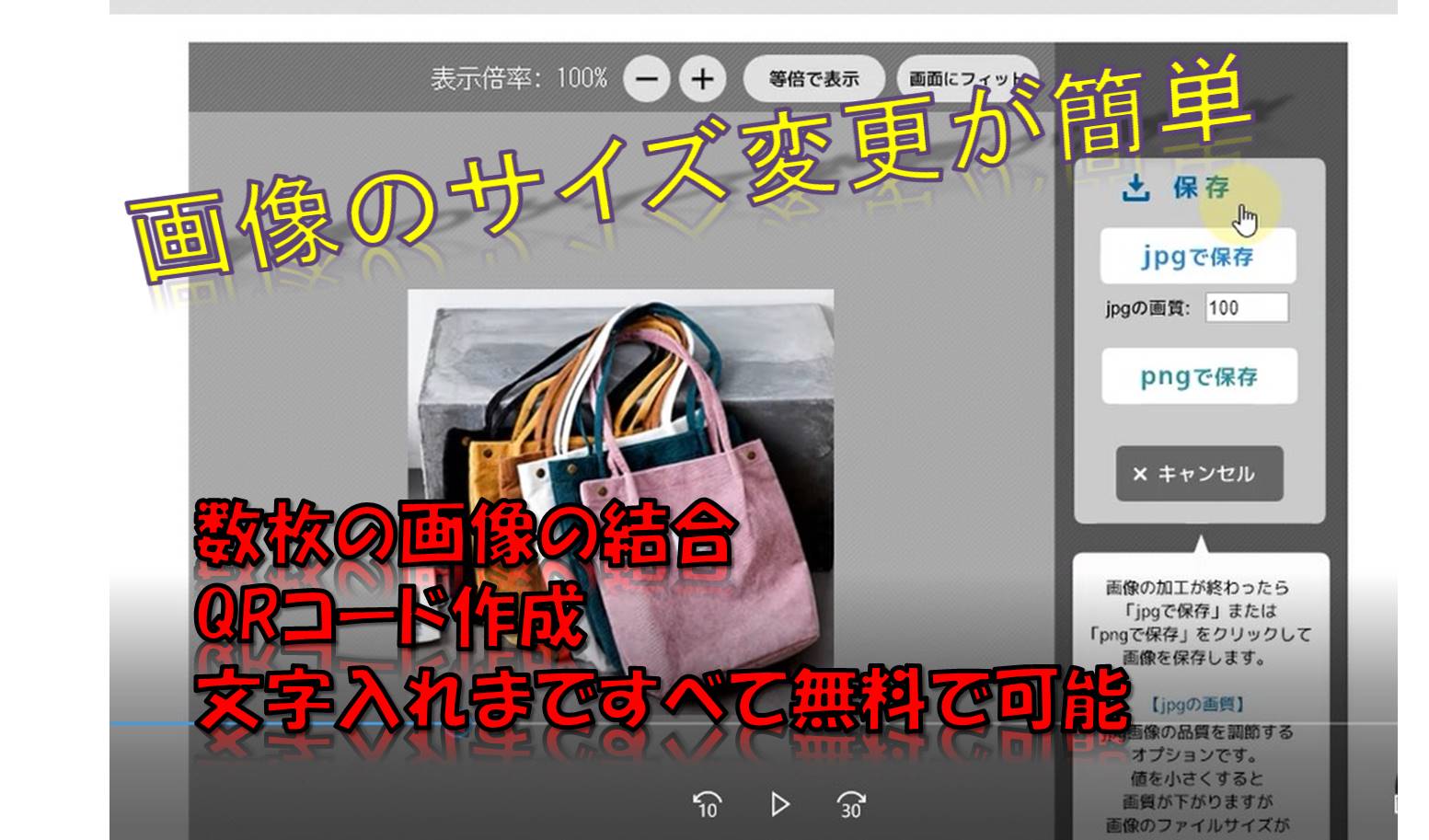
保存をクリック。

保存する画像のタイプを選択。
jpgかpngどちらかクリック。

これで画像のサイズ変更は完了です。
変更された画像がダウンロード
されます。
サイズは1500X500でつくります。
ツイッターのヘッダー画像の変更
作成した画像をツイッターに反映
する方法。
twitterにログイン
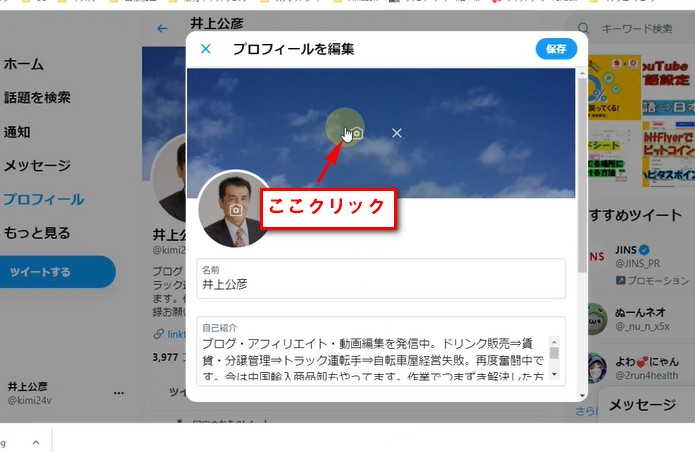
プロフィールを編集をクリック。

カメラのマークをクリック。

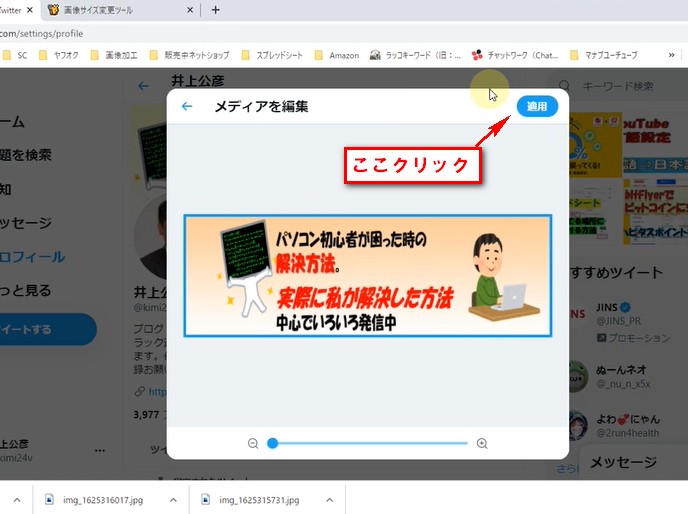
画像をダブルクリックするか
ドラック&ドロップで反映させる。
適用をクリック。


これでヘッダー画像の変更は完了です。
YouTube動画でも公開中
他にもバイヤーズ関係の動画や
スプレッドシートの便利な使い方
などの動画もアップしてます。
チャンネル登録お願いします。






コメント