最近はVScodeがプログラミング用のエディタで
使ってる人が多く人気の、ヴィジュアルスタジオコード。
プログラミングする際におススメですよ。
今回、ダウンロードから基本設定までを記事にしてみました。
Visual Studio Codeをインストール
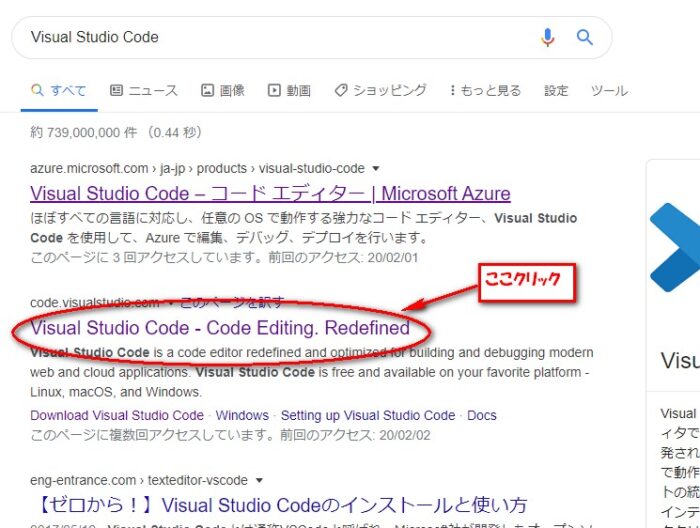
まずは、こちらからダウンロードします。


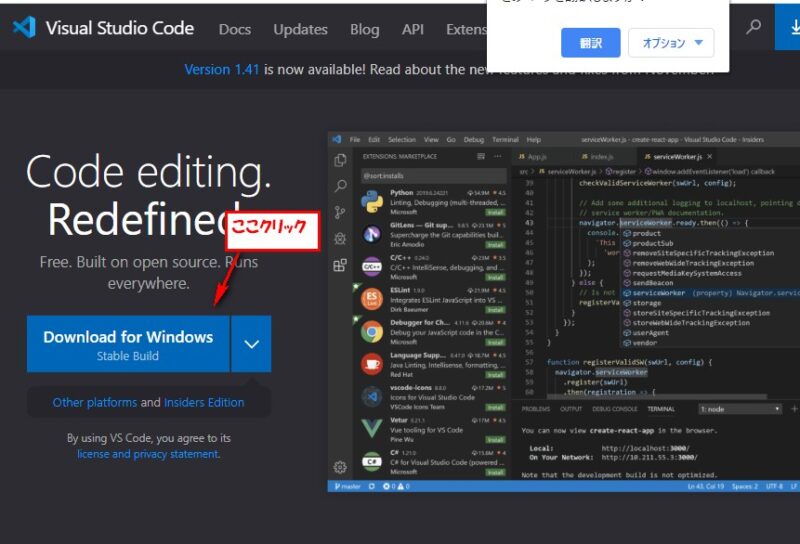
Download for Windowsをクリックすると
ダウンロードがはじまります。

設定画面に沿ってインストールしていきましょう。
インストールが出来たら基本設定をしていきましょう。
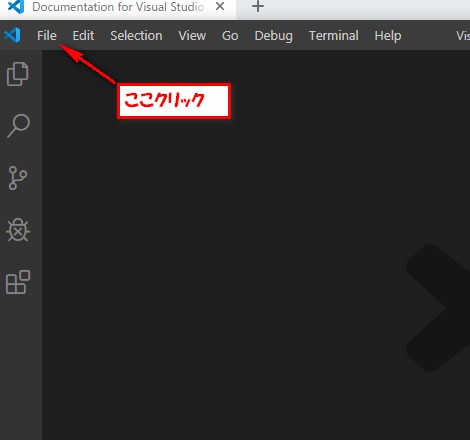
まずVSCodeをひらきます。
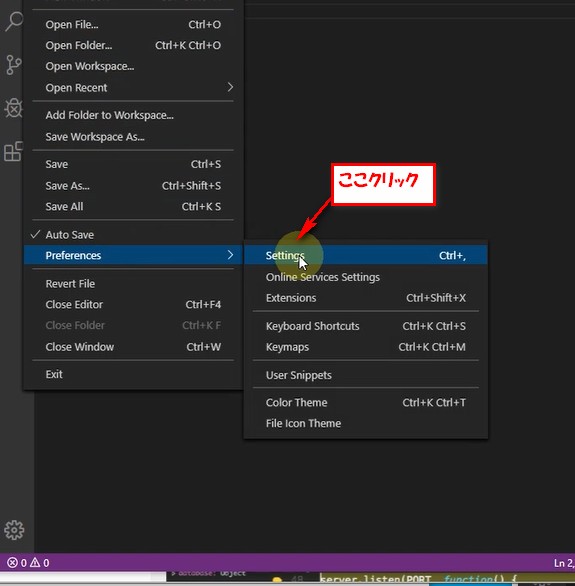
メニュー⇒File⇒Prefences⇒Settingsをクリック。
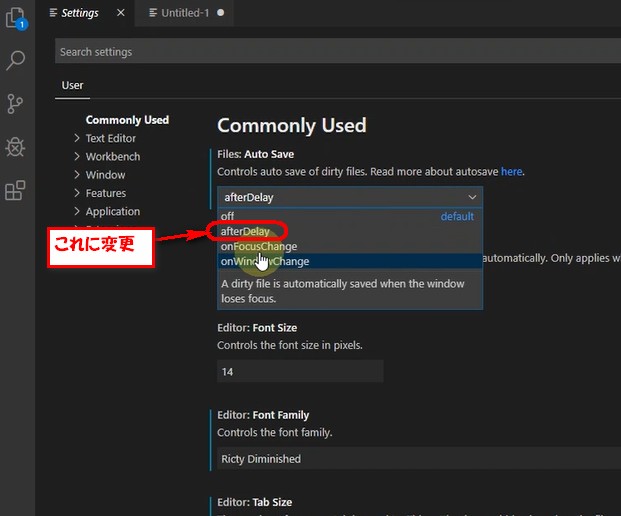
Commonly Used 内の各部分を変更していきます。


Auto Save
after Delay に変更しましょう。
ファイル編集後に自動で保存してくれるので便利。

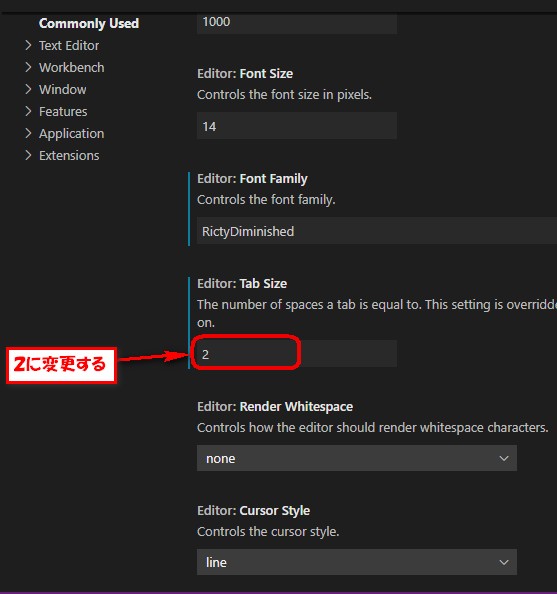
Tab size
2に変更

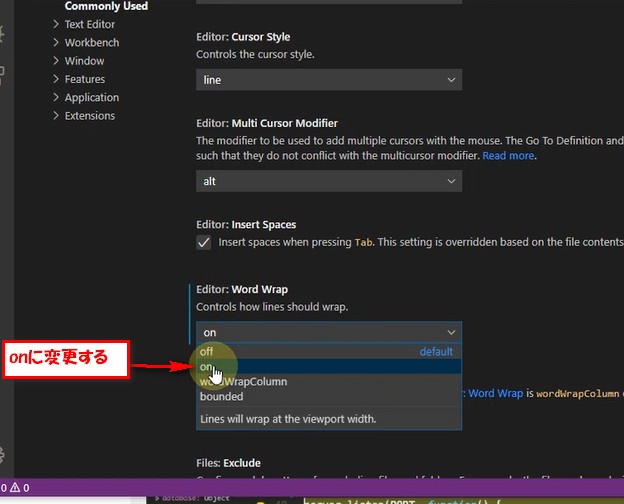
Word Wrap
onに変更
長い行を折り返して表示

まずはこのくらいの変更でOKです。
プログラミング用のフォントを設定
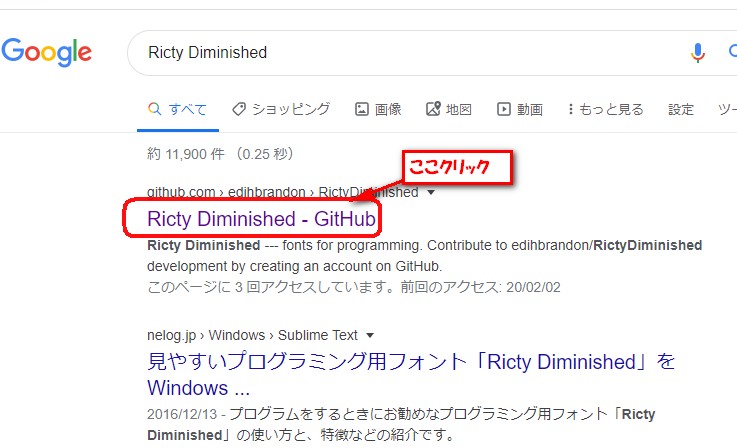
お勧めのフォントは Ricty Diminished になります。
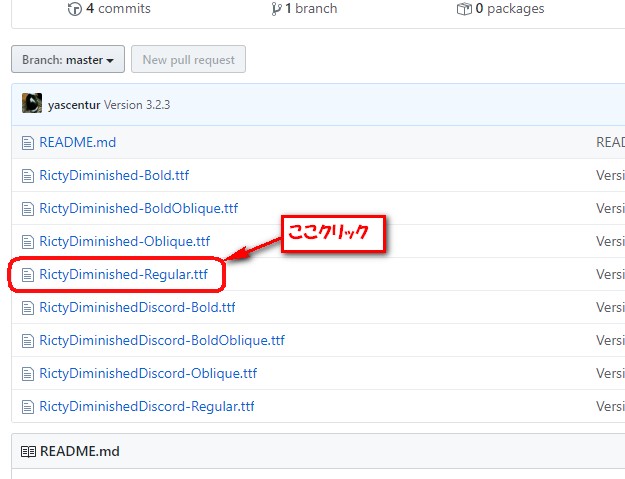
Ricty Diminishedで検索

RictyDiminished-Regular.ttf(レギュラー版)をクリック。

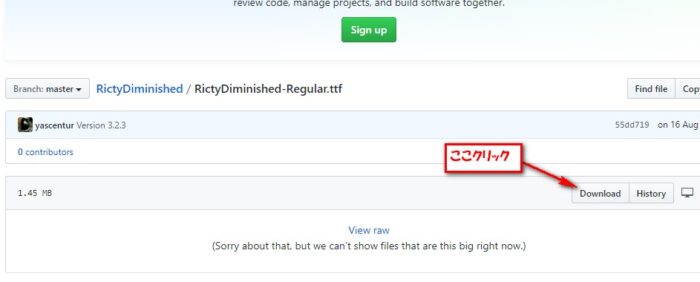
ダウンロードのページになるので、Downloadをクリック。

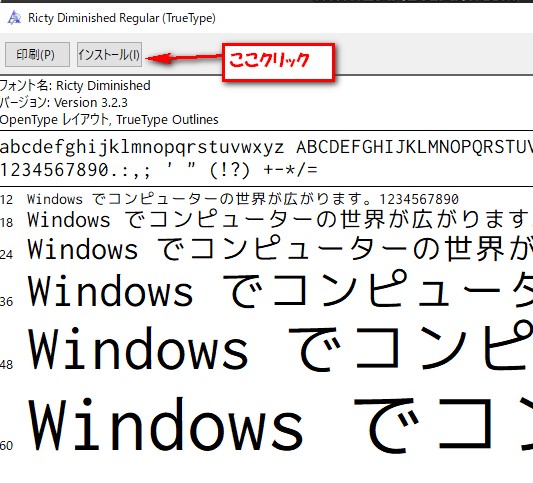
ダウンロードしたファイルを開くと下記のようになるので、
インストールをクリック。

次にエディタに設定画面 Font Familyのところに
Ricty Diminishedと書き込みます。
これで、フォントの設定は完了です。

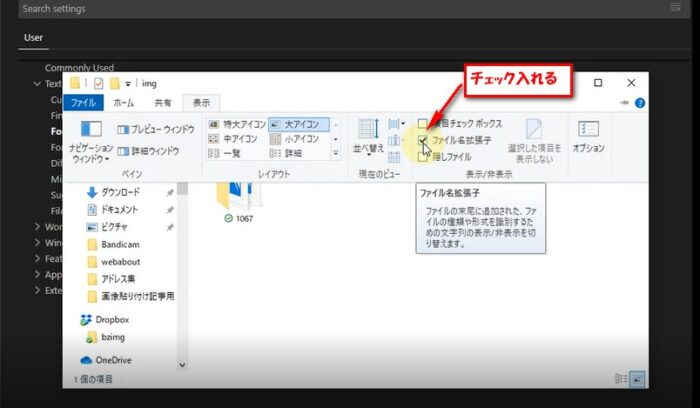
ファイルの拡張子の設定を表示させるに変更。
ファイル開く⇒ 表示⇒ ファイル名拡張子のところにチェック入れる。
これで、ファイルの拡張子が表示されるようになります。

基本の設定はここまでになります。
後はご自分で使ってて使いやすいように設定していきましょう。
おすすめ案件
未経験から正社員のITエンジニアとして働きたい方向けの無料カリキュラムです。
30歳までの方であれば、職歴、職種は問いません。
要望にあわせて2〜3ヵ月のプログラミング研修期間を経て、
就職活動までサポートしてくれます。
【未経験歓迎】Linuxサーバー構築、短期集中型の無料IT&就活スクール
![]() 業界実績7年以上、登録エンジニア7000名以上の
業界実績7年以上、登録エンジニア7000名以上の
フリーランス案件紹介サイトです。
IT企業とのつながりが多く
「リモート案件」「高単価案件」を多く取り揃えております。




コメント