ワードプレスでお問い合わせページの作り方!
今日は、WordPressにお問い合わせページの作り方
を実際にやってみました。
方法はいろいろあるんですが、今回はWordPressのプラグイン
「Contact Form 7」を使ってお問い合わせページを作る
やり方でやってみました。
スポンサーリンク
Contact Form 7を追加
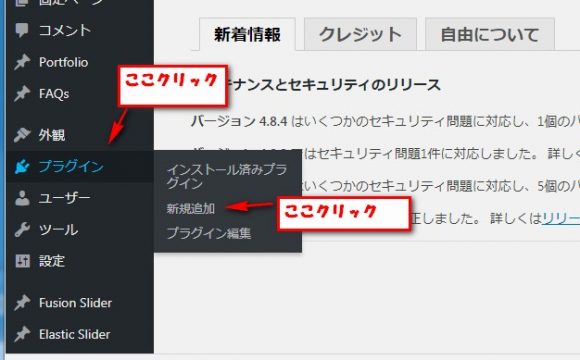
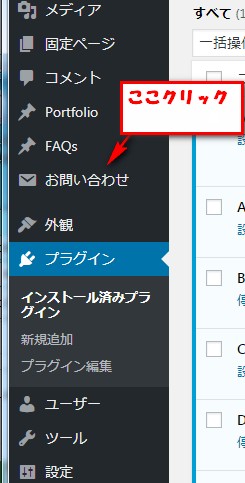
まずは、管理画面のプラグインの所にカーソル合わすと
横にメニューが出てきます。
新規追加をクリック。

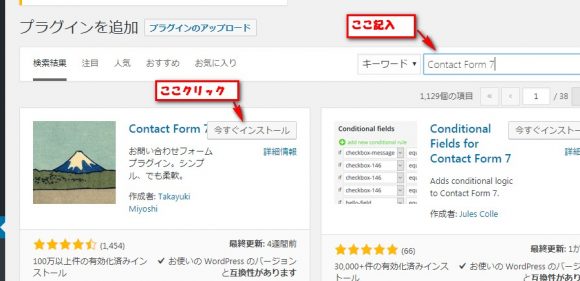
プラグイン追加の画面になるので、右上検索窓に
Contact Form 7 と入力しEnter押す。
すると、下図の画面になるのでContact Form 7の
今すぐインストールをクリック。

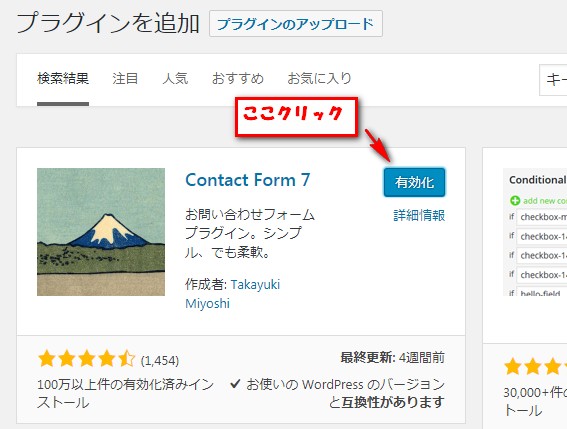
有効化クリック

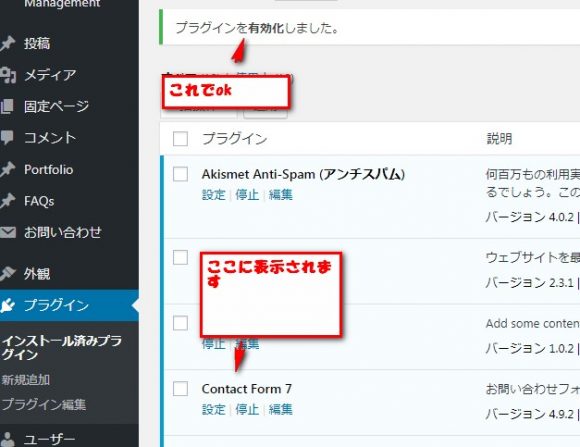
プラグインの所に表示されてればインストール完了です。

お問い合わせページ編集。
お問い合わせ クリック。

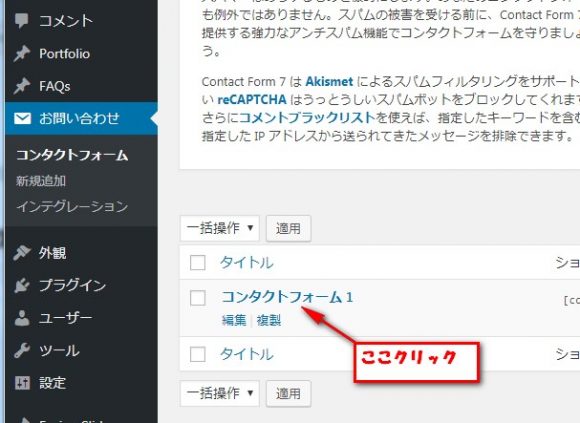
コンタクトフォーム1 をクリック。

ここから、編集していきます。
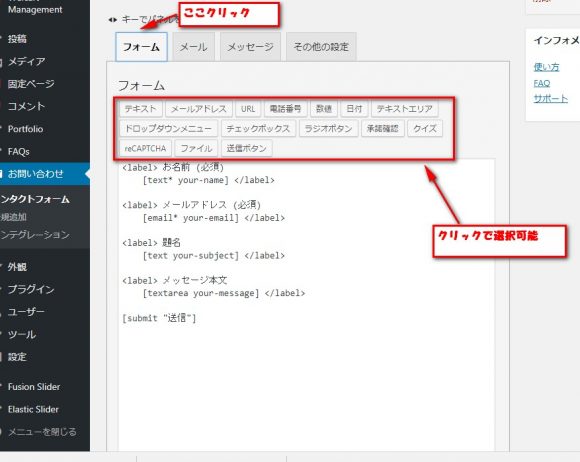
フォームをクリック。
ここは、お問い合わせページででお客様に
記入していただく項目を設定します。

赤枠で囲んでる内容が追加可能になります。
お好みに合わせて設定していきましょう。
追加できる入力項目は15個あります
テキスト
メールアドレス
URL
電話番号
数値
日付
テキストエリア
ドロップダウンメニュー
チェックボックス
ラジオボタン
承認確認
クイズ
reCAPTCHA
ファイル
デフォルトでは、名前・メールアドレス・題名・本文
が設定されてます。
よくわからない時は、このままで大丈夫です。
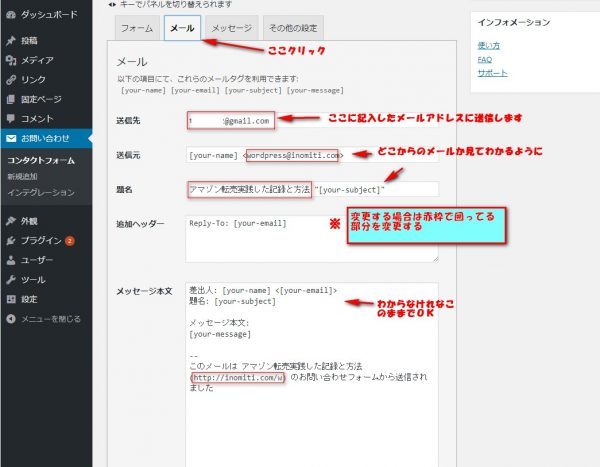
次がメールの設定になります。
ここは、お問い合わせが来た場合にあなたにお知らせ
のメールを送る際の、送り先メールアドレスや文面を
設定できます。

送信先 問い合わせが入ったらここに記入したメールアドレスに
お知らせメールが届きます。
よく見ているメールアドレスにしましょう。
他の所は、最初はワードプレスの情報が入ってますので、
そのままでも大丈夫です。
変更する場合は、赤枠で囲った部分を変更していきましょう。
タグの部分変更すると、正常に動作しなくなる可能性大です。
よくわからない場合は、メールアドレス変更ぐらいにしときましょう。
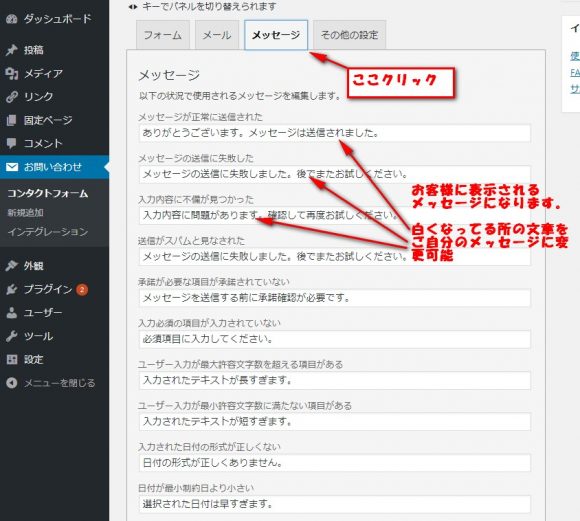
次にメッセージをクリックで、お問い合わせいただいた時の
自動メッセージの設定です。

ここも、最初にメッセージが入ってます。
お好みに変更可能です。
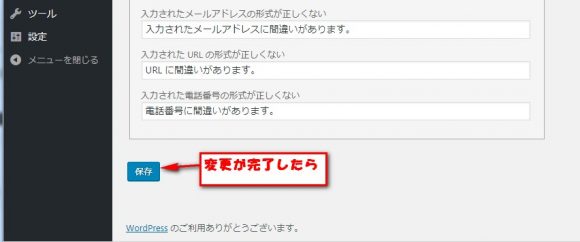
以上で最低限の設定は完了です。
変更した箇所がある場合は一番下の保存をクリック。

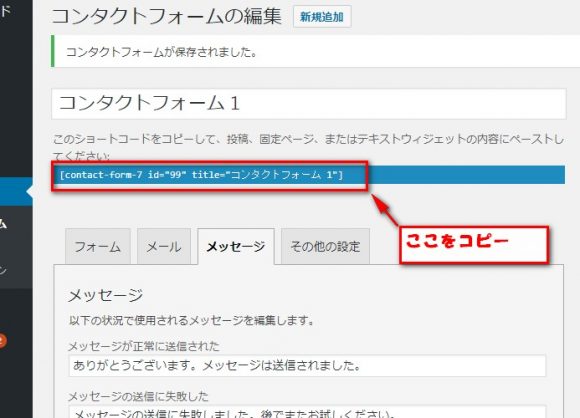
全ての編集が終わったら画面上部に ショートコードが
表示されてるのでコピーします。

お問い合わせページ作成
では、お問い合わせページを作っていきます。
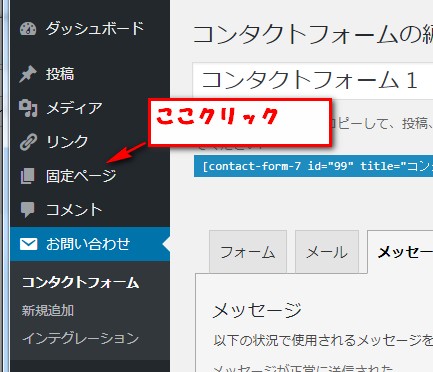
ワードプレスの管理画面で 固定ページをクリック。
新規追加をクリック。


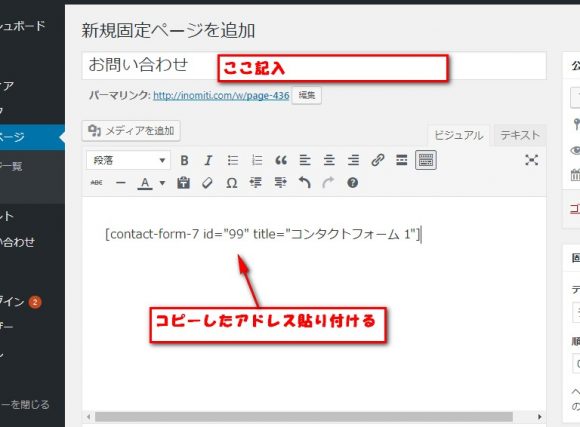
後は、記事を書く要領で題名記入
本文の所に先ほどコピーした コードを貼り付けます。
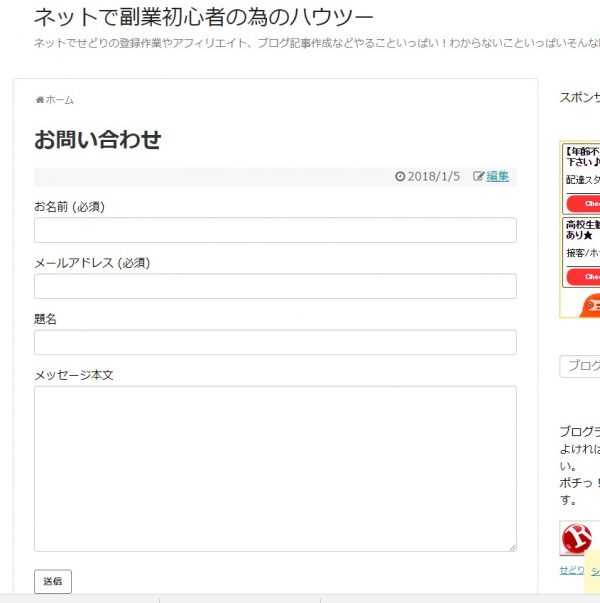
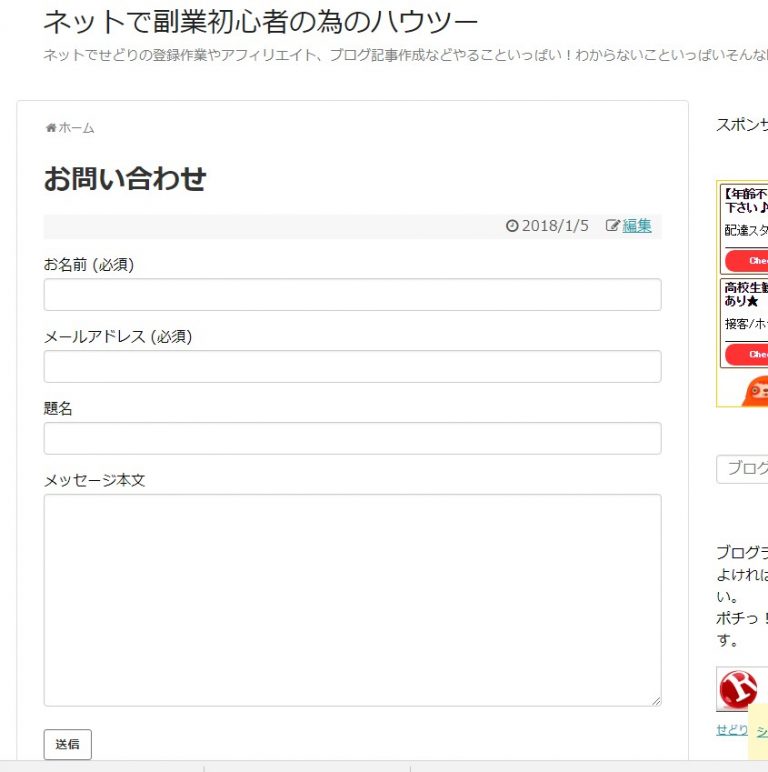
公開クリックでお問い合わせページ出来上がり!です。

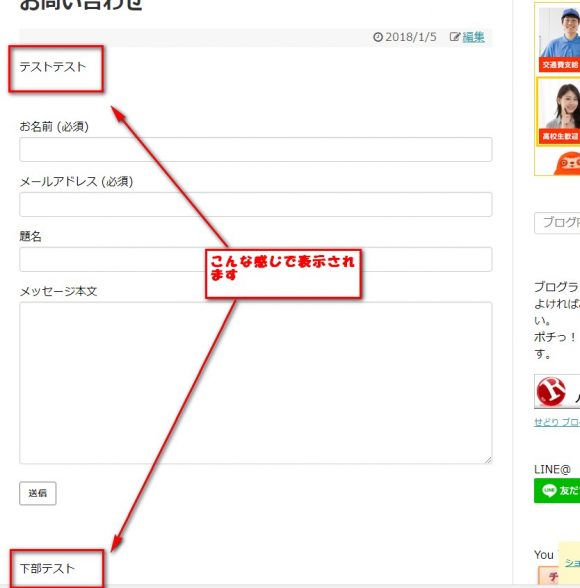
こんな感じで表示されます。

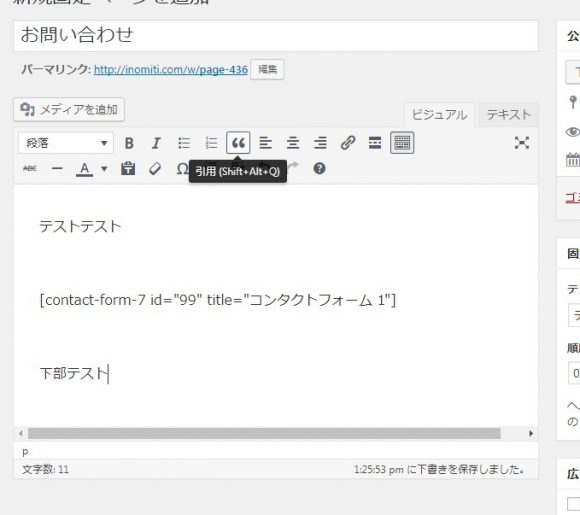
このお問い合わせの上下に何か挿入する場合は
貼り付けたコードの上下に記入すると挿入できます。


あとは、サイトのメニューや、サイドバーなど、
お問い合わせページのリンクを貼っておくといいですよね。
シンプルで簡単な方法でやってみました。
![]()



コメント