Stripeの使い方まずは登録から初期設定方法
こんにちは、個人決済カートの設定で便利なstripe
このStripeでオンライン決済の設定が簡単に出来ますよ。
ここ最近はEコマース市場が拡大しており、
今後さらに伸びていきます。
また個人での決済サービスの導入も大切になります。
いろいろある決済サービスの中でもStripeが規模的にも
今後の将来性、費用の面からも今決済サービスの導入
を考えるといいですよ。
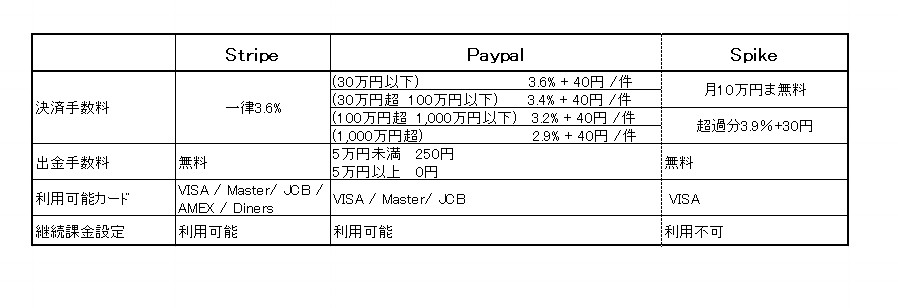
Stripeと他社の決済システムとの違い

比較すると以上のような状態になります。
これから始める場合はまだ 売り上げも少ないのでやはり
少額決済の場合、月額10万円まではSpikeが無料。
でも出金手数料を考えると、Stripeは無料なのでお得です。
売り上げが増えてくるとPaypalがお得に見えますが、
Paypalで決済サービスを使用するにはアカウントが2つ必要
になり少し手間になります。
今は私もPaypalを使ってるのですが、この機会にStripeも
導入して使っていこうと準備中です。
Stripeは対応可能のクレジットカードも多く、
デビットカードやApple Pay・Google Payも利用でき
とても有利です。
また、継続課金が可能であることもとても魅力です。
Stripeの導入
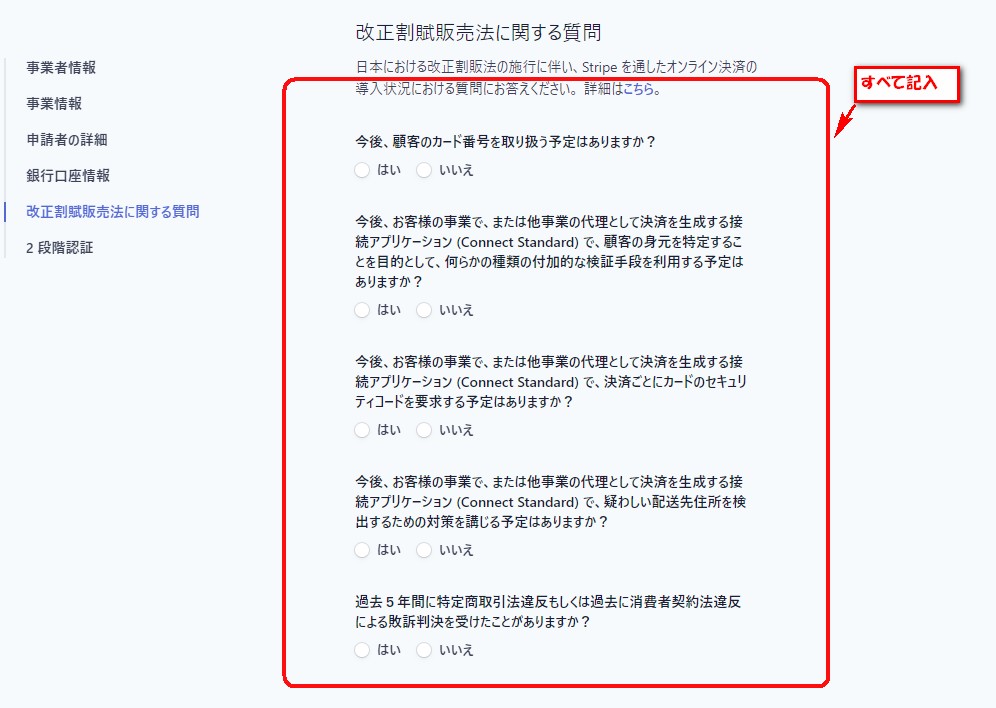
Stripeは、ます会員登録後に質問事項への回答と
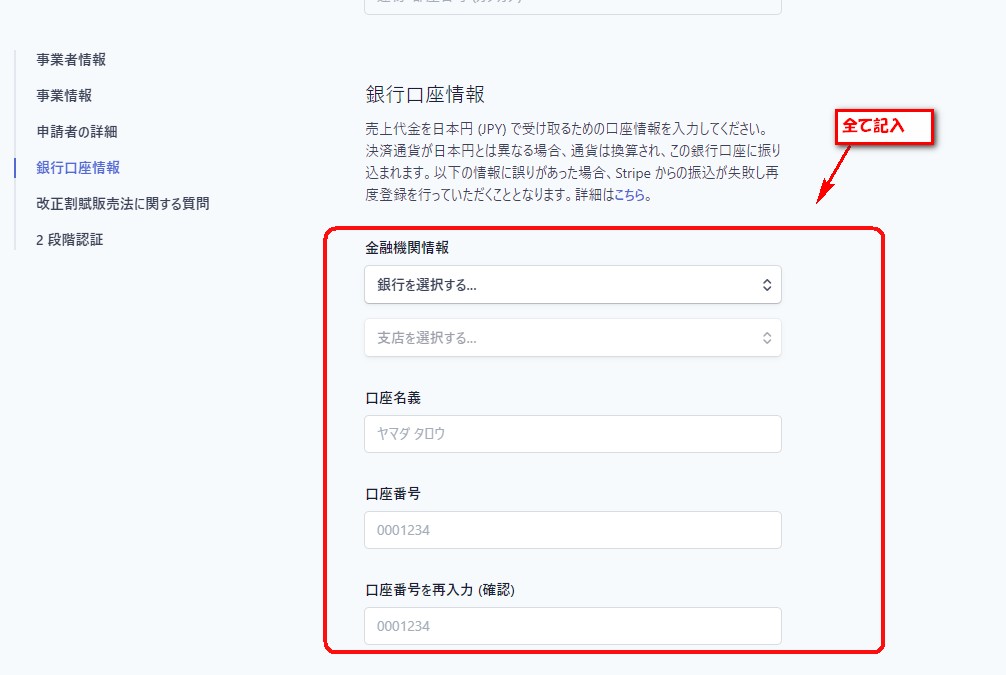
あなたの情報・事業情報・銀行口座情報などを登録すると
本登録が完了です。
事業情報といっても、個人事業主でも登録はできます。
登録時に下記の情報が必要になりますので準備して進みましょう。
Stripeのトップページにアクセスします。
今すぐ始めるをクリック。

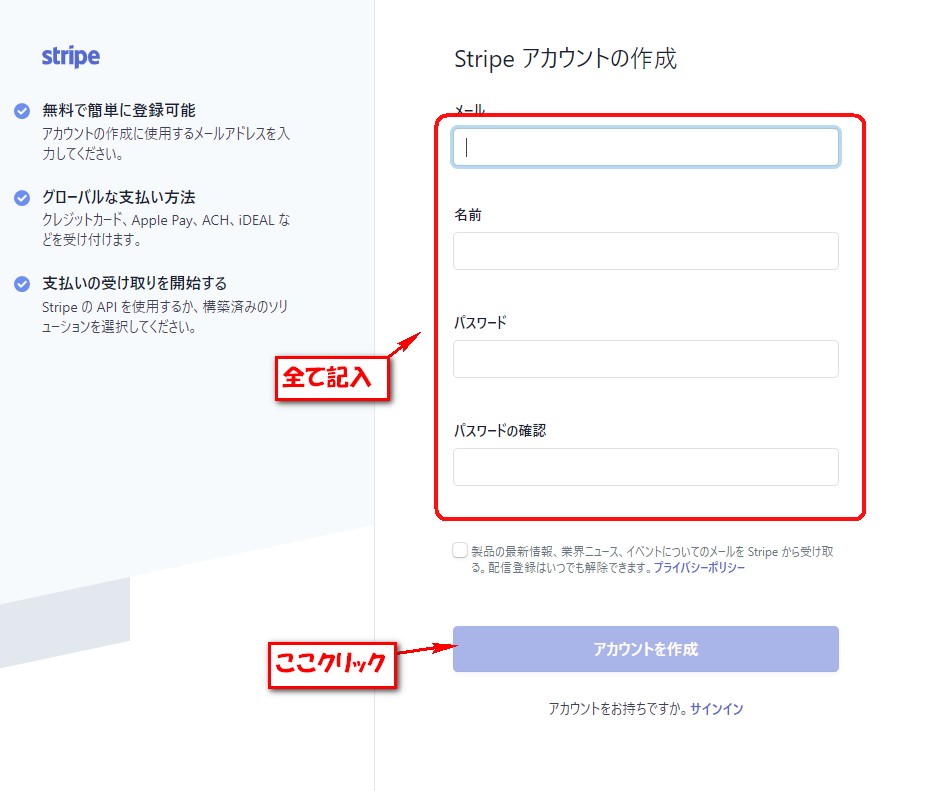
Stripeアカウントの作成のところ全て記入。
アカウントを作成をクリック。

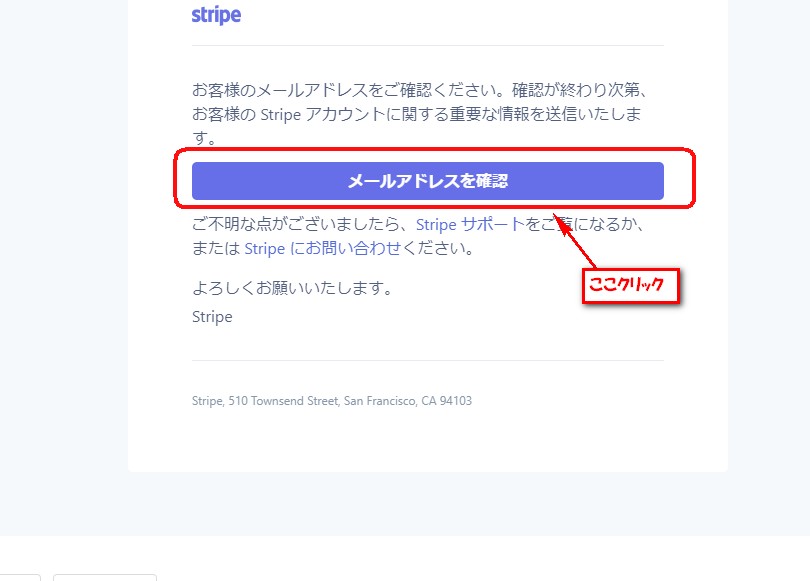
先ほど記入したメールアドレスに確認メールが届いてます。
本文中のメールアドレスを確認をクリック。

これで仮登録は完了です。
本登録してStripeアカウントを有効にする。
テストデータを表示をクリック。

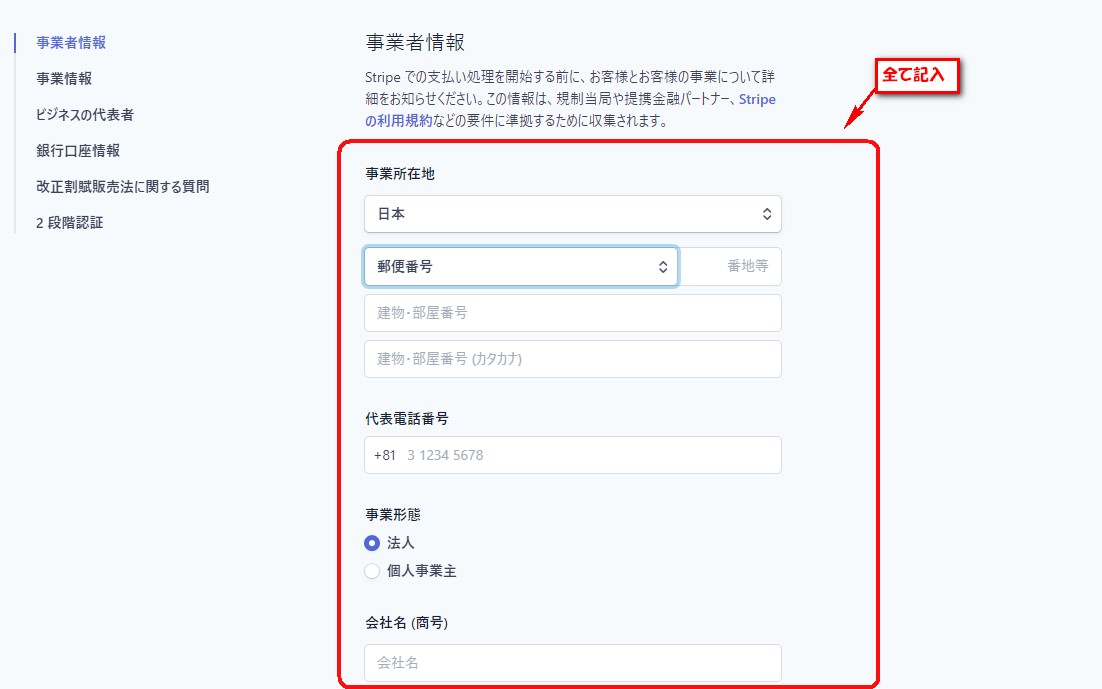
すると本登録用の登録画面になるので、
全て記入していきます。



最後にセキュリティ設定をして完了です。
今回はSMS認証での設定を行いました。
決済カートボタンを設定する
Stripeの登録は完了したので実際に決済カートを
設置する方法を説明していきます。
Stripeはいろんな外部の連携サービスがあります。
そのサービスを使うことで高度な設定をしない場合は
プログラミングのスキルはなくても大丈夫です。
また、このStripeが使える簡単な外部サービスに
Wixというサービスがあります。
このWixはホームページ作成、ネットショップなど、
どんなビジネスでもオンラインで管理可能。
SNS と連携したりなど、ビジネスの認知度を上げ
集客につなげるツールも取り揃えています。
多くの人に使用されてます。
また、Wordpressにも対応。
WordPressのプラグインも多数リリースされてて、
WordPressでの設置が簡単です。
今回は、WordPressへの設定をおこなっていきます。
WordPressプラグインを設定
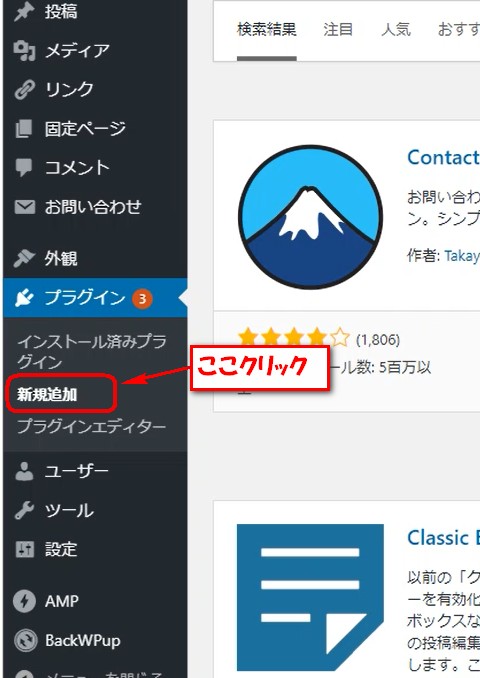
WordPressのプラグイン 新規追加 をクリック。

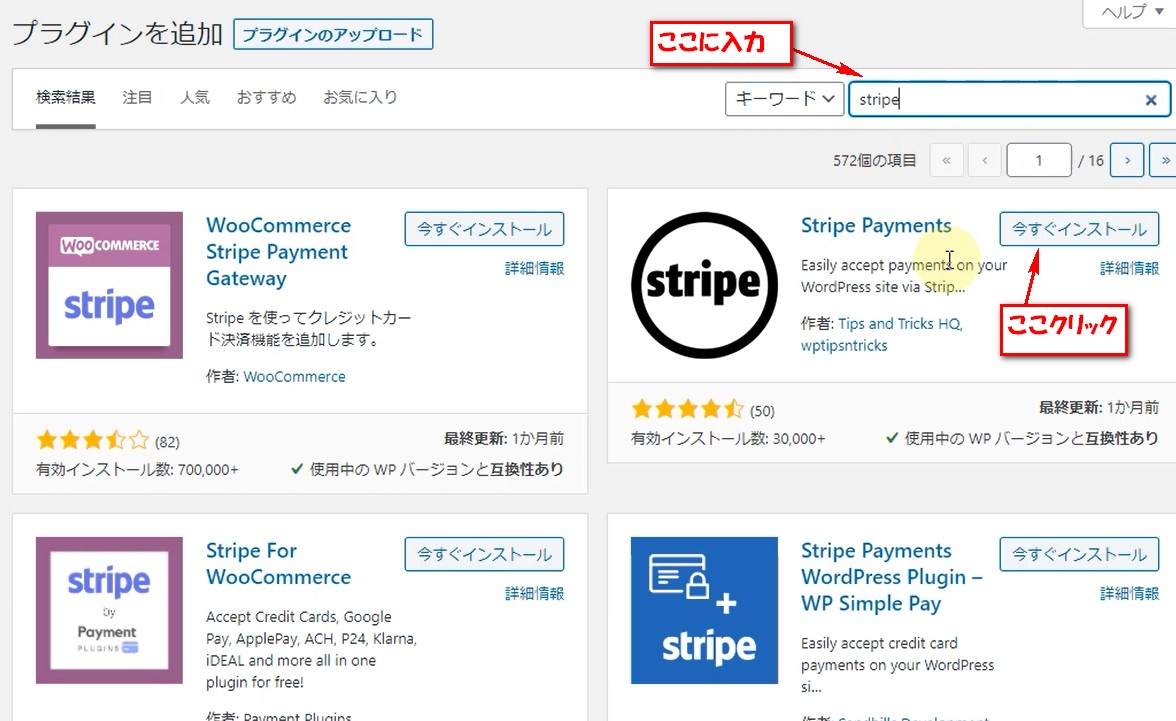
右上検索窓に Stripe と記入検索します。
Stripe Payments 今すぐインストールをクリック。
有効化をクリック。

これでWordpressへのインストールが完了です。
WordPressにStripe Payments が表示されてれば
インストールが無事に完了してます。
今後はこのStripe Paymentsでいろんな設定を行っていきます。
商品決済ボタンの設定
ボタンを作成するには、公開可能キーとシークレットキーの
登録が必要になります。
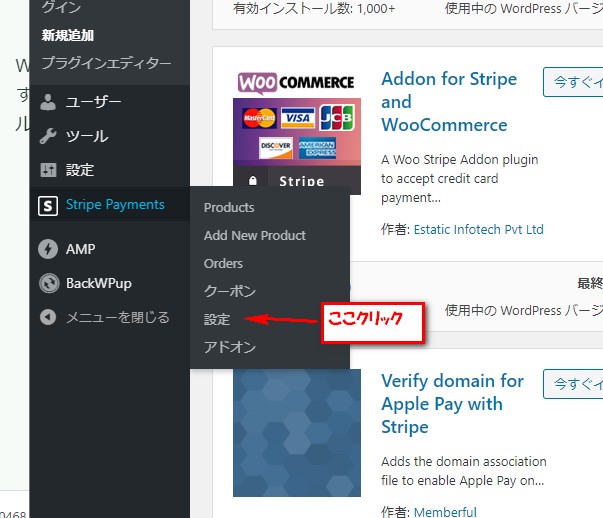
Stripe Payments⇒設定をクリック

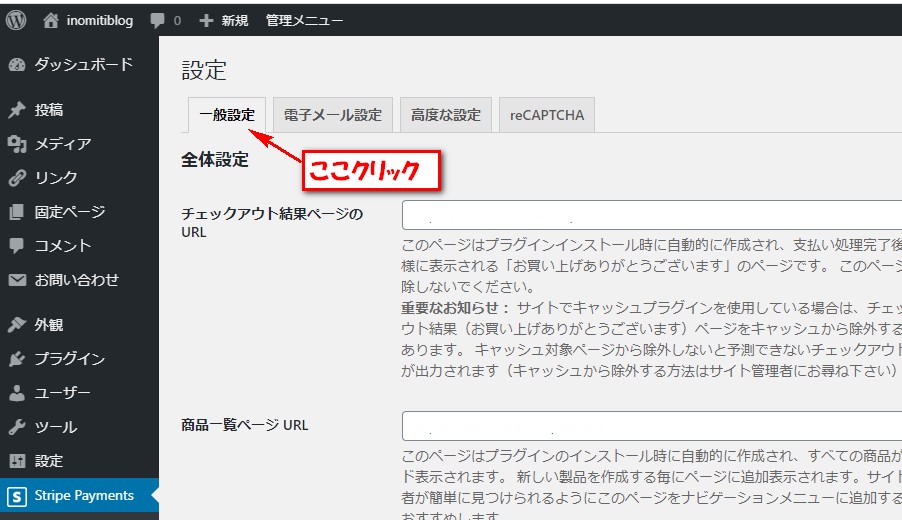
一般設定をクリック。

下の方にスクロールしていくとシークレットキーの記入欄
があります。
そこに記入していきます。
最初はテスト用の方に記入してテストします。
この記事でもテスト用のキーを記入する方法で説明します。
Stripeにログインします。
メニュー欄の下の方 テストデータの表示のところ
オレンジになってなければクリックでオレンジにします。

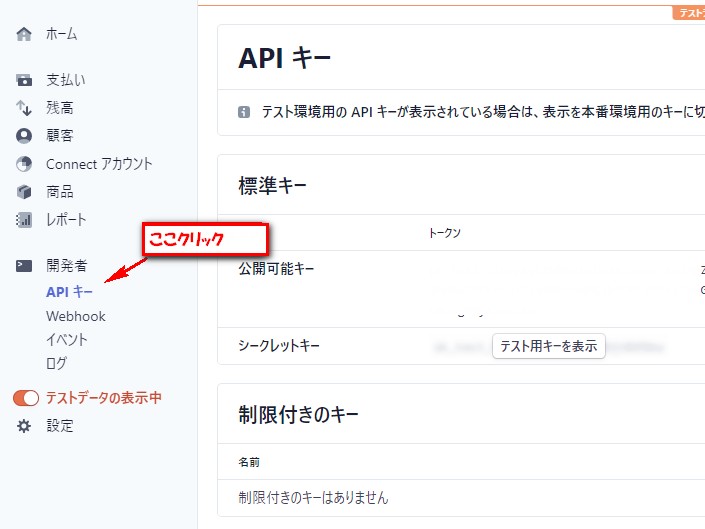
開発者⇒APIキーをクリック。

公開可能キー と シークレットキー をコピーします。

Stripe Paymentsでコピーしたキーを貼り付けます。
テスト環境用の公開可能キー⇒公開可能キーを貼り付け
テスト環境用のシークレットキー⇒シークレットキーを貼り付け

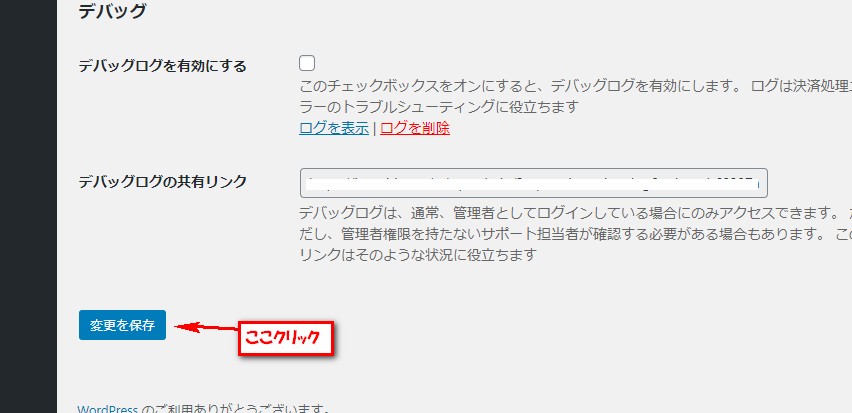
変更を保存をクリック。

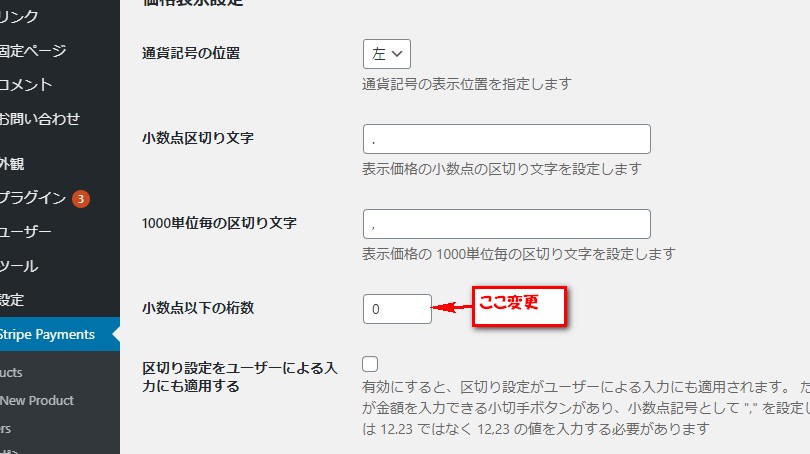
高度な設定をクリック。
小数点以下の桁数 2⇒0に変更。

変更を保存をクリック。
これで基本の設定が完了です。
次はWordpressに決済リンクを設定していきます。
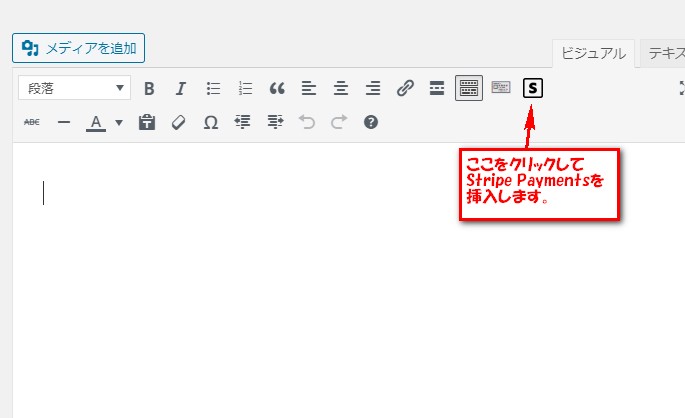
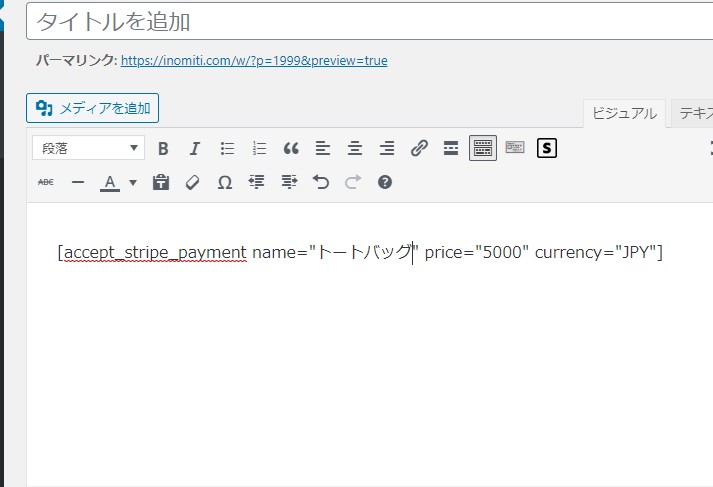
記事投稿画面を開くと下図のようなSのマークが表示されてます。
そこをクリックします。

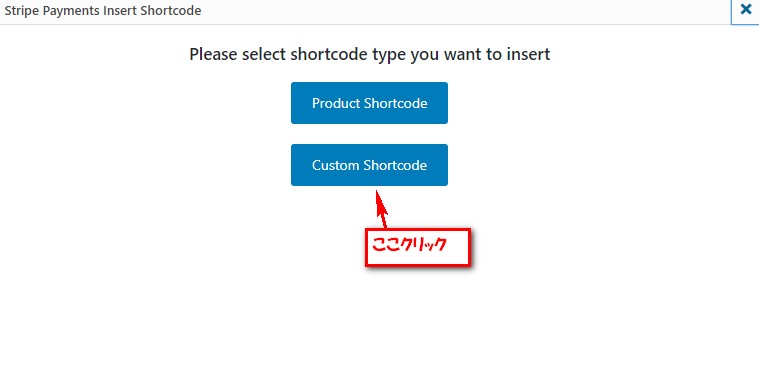
Custom Shortoodeをクリック。

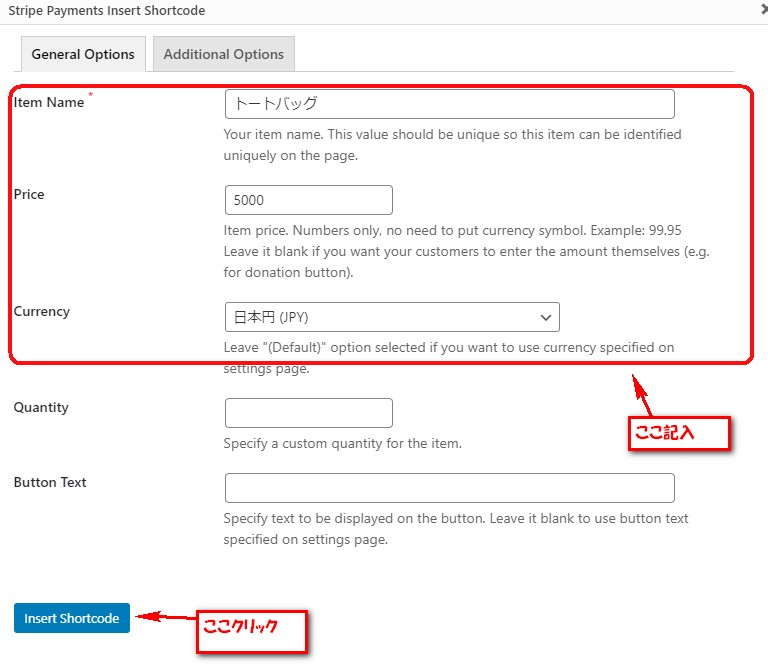
Item Name ⇒ 今回の決済リンクの名前
Price ⇒ 販売価格
Currency ⇒ 決済通貨 日本円(JPY)
Insent Shortcodeをクリック

これで設定は完了です。
ブログに自動で下記のようなコードが記入されます。

これでStripe の商品決済リンクの設置は完了になります。



コメント