この記事ではGoogleのFirebaseとDynamic Linksで
短縮URLが独自ドメイン名を指定して作れたので
このサービス使って自分のURLを作成する方法
を説明していきます。
初めてでもわかるように、図を使って
説明していきます。
こんな感じのURLができますので、
しっかり最後まで見ていってください。
URL https://inomiti.page.link/a/
Firebase(ファイアベース)に登録
Firebase(ファイアベース)のページを開きます。
使ってみるをクリック。

プロジェクトを作成をクリック。

この画面でこのプロジェクトの名前を作成します。
ここは、あなたのお好みでOK。
後でわかりやすい名前にするといいです。
続行をクリック。

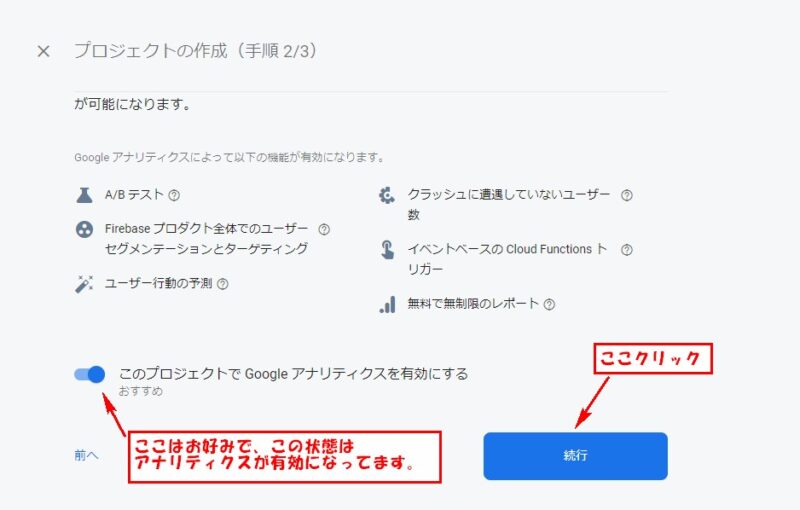
この画面では、今回作る短縮URLを
アナリティクスに関連付けるかの設定になります。
ここもお好みで設定してください。
設定しない場合

設定する場合

どちらか選択して、プロジェクトを作成クリック。
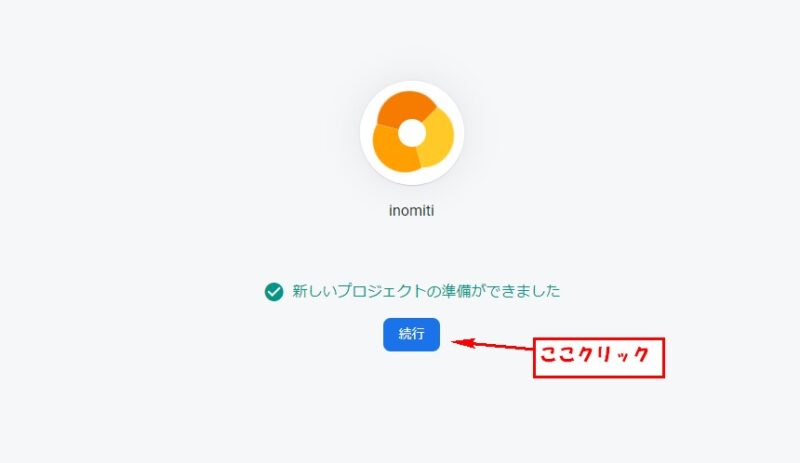
少し待ちます。
この場面が表示されればOKです。
続行をクリック。

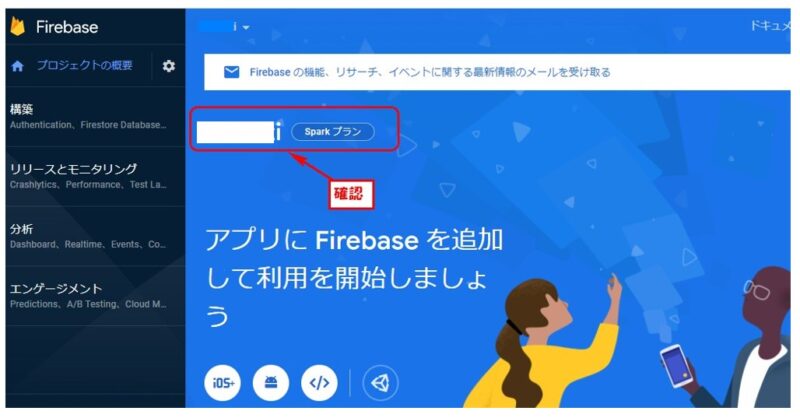
これで準備は完了です。
先ほど登録したプロジェクト名と
Sparkプランになってるの確認してください。

Dynamic Linksの設定
次に短縮URLを作る時のドメインの登録を行います。
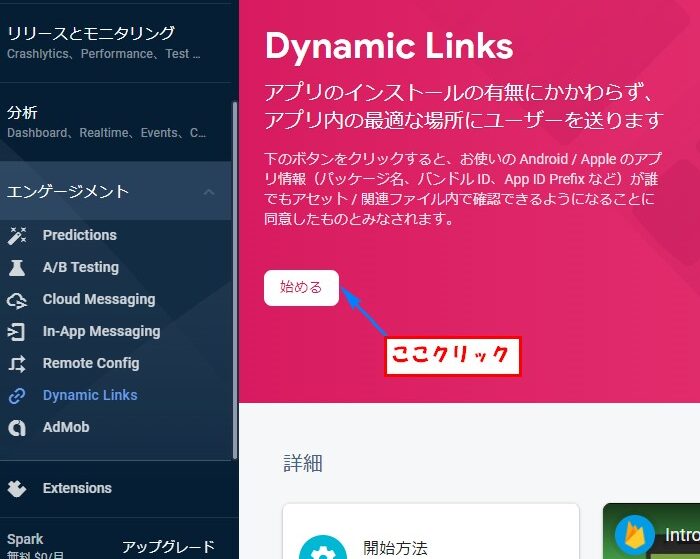
ページ左側 エンゲージメントをクリック。

Dynamic Links をクリックします。

始めるをクリック。

ドメインの所に、あなたの使いたいドメイン記入。
Googleが無料で提供してる、page.linkを後ろに記入
***.page.link てかんじで書きます。
***の部分お好みで記入します。
続行をクリック。

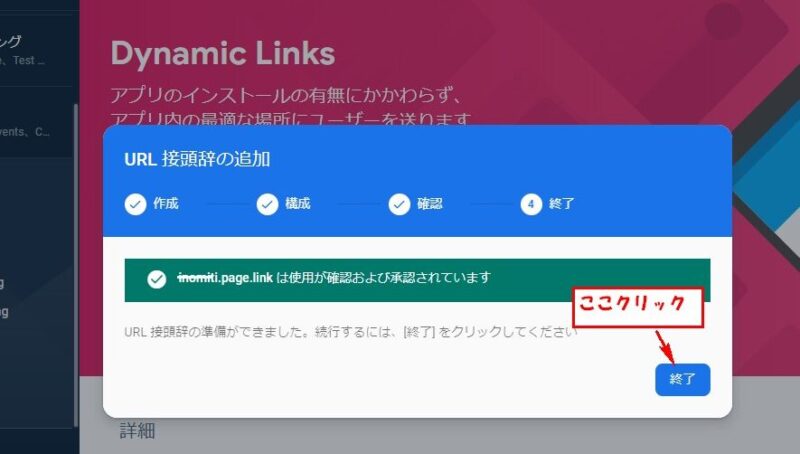
この表示が出ればOKです。

短縮URL作成
このページでURL作成していくので
このページはブックマークするか、URL
は控えといたほうが便利ですよ。
新しいダイナミックリンクをクリックします。

URL接頭辞の後ろにお好きな英数字入れて
URLを完成させます。
何文字でもOKみたい。
今回は a をいれてみました。
リンクのプレビューの所に表示されてるのが
今回作成したURLになります。
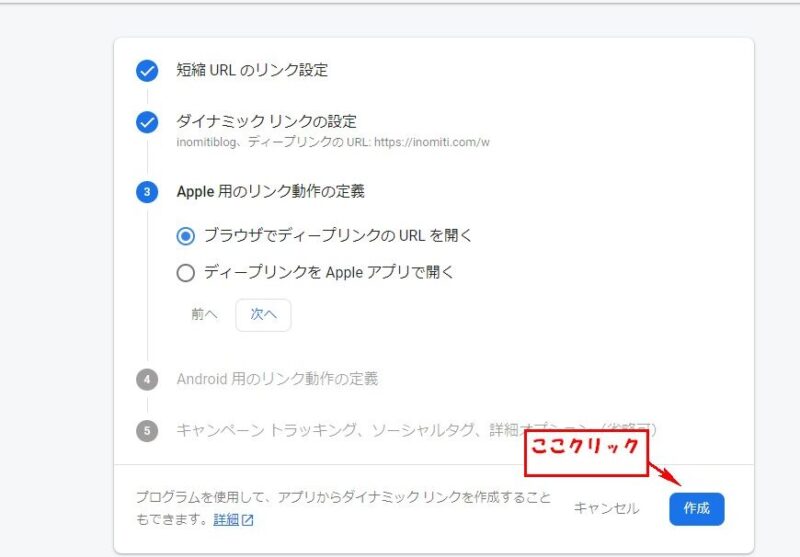
次のページで、表示させるページの指定をします。
次へをクリック。

ディープリンク名
今回作ったURLをクリックした時に
表示させるページのURL記入。
今回は inomitiblog を表示するようにしてます。
ダイナミックリンク名
今回作成したURLの管理名になります。
記入ができたら、次へをクリック。

作成をクリック・

こんな画面になります。
これで短縮URL作成ができました。

この下のURLクリックで、(https://inomiti.com/w)
が表示されるようになりました。
これで長いアドレスすもスッキリ短く表示させること
ができますので、よかったら使ってください。
最後に、今の時点ではこのサービスは無料で使用
出来てますが、今後どの程度使えば有料になるのか
今の時点では不明です。
自己判断でのご使用お願いいたします。



コメント