Google Chromeのデベロッパーツール使うと、サイトで掲載されてる
画像の色も簡単に調べるとこが出来る。
サイト見てたり、コーディング作業してると、あれこの色
再現したいけど何色なんだろう?
てことありませんか?
私は、よくあります。
そんな時は、デベロッパーツール開いて確認します。
ただ、CSSでcolorの指定されてる場合はすぐにわかるけど、
画像とかの場合は、今までは諦めてました。
でも、それは間違い情報知らなかっただけでした。
先日、画像の場合でもデベロッパーツール使ったら、
色のコードがわかる方法があるの知りました。
デベロッパーツールで画像に使われてる色を調べる方法。
では早速そのやり方書いていきます。
簡単なんで、すぐに覚えることが出来ますよ。
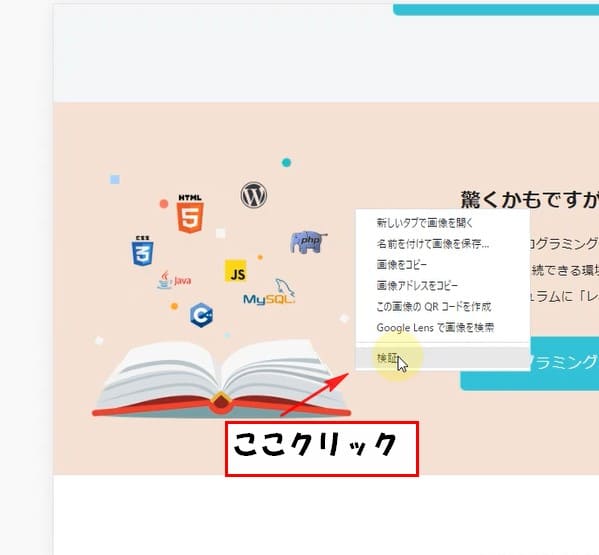
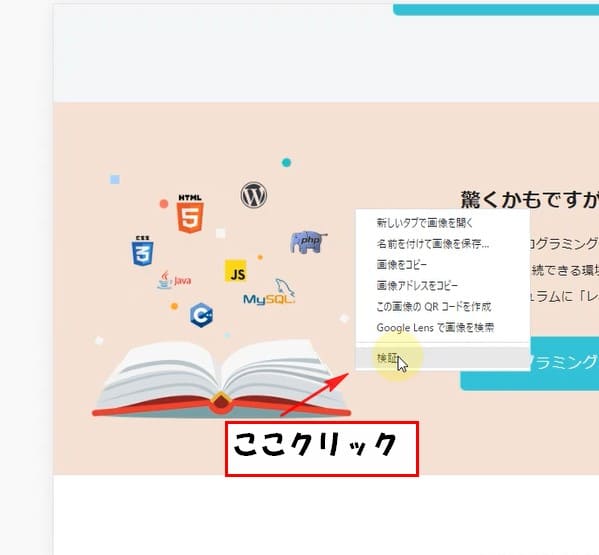
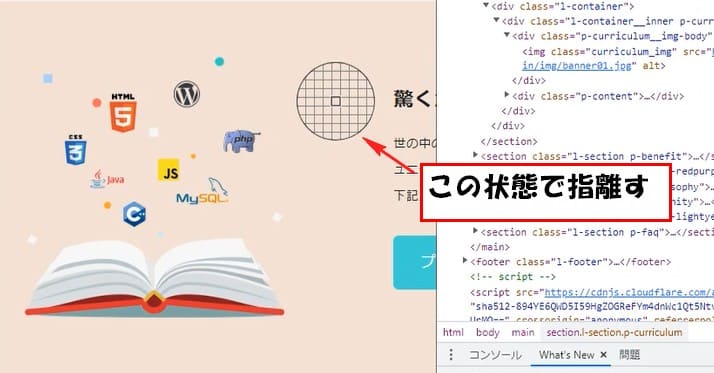
まずは、調べたい画像のあるページを表示します。
調べたい色の所にカーソル置いて、右クリック。
検証をクリック。

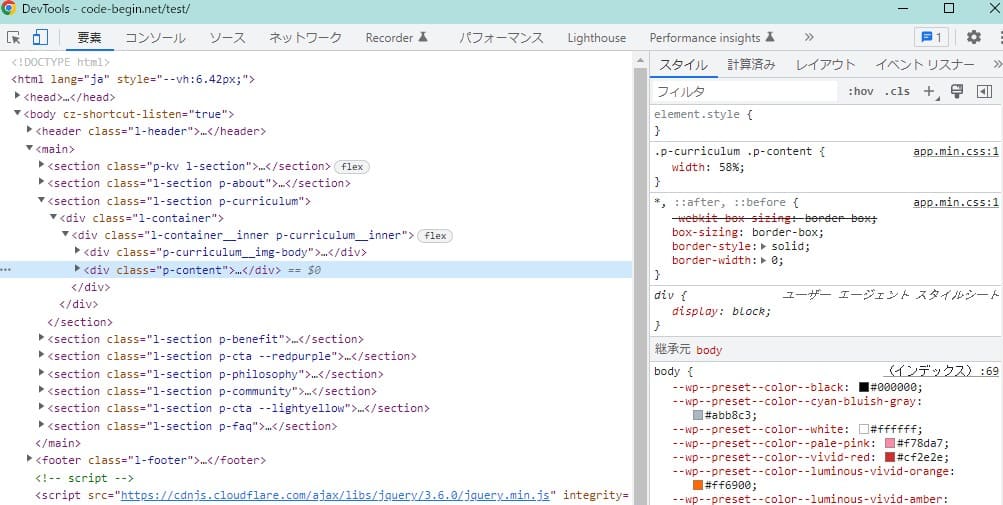
すると下記のようなデベロッパーツールが表示されます。

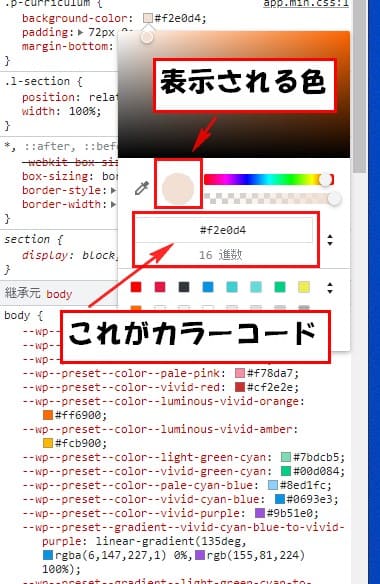
この状態で、デベロッパーツールの右の部分見て
カラーコードが出てればOK。
画像のものじゃなくても、下記のようなものが見当たればOK。
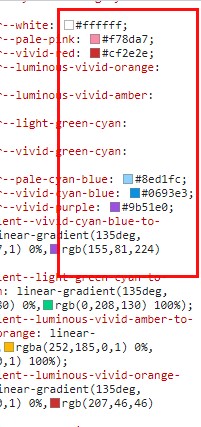
カラーコードとはこんな表示のもの

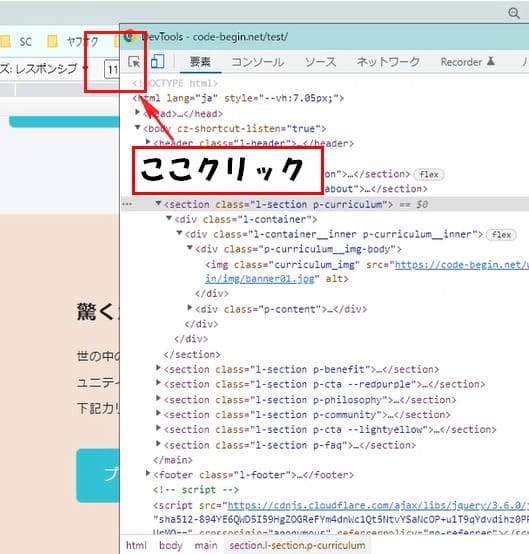
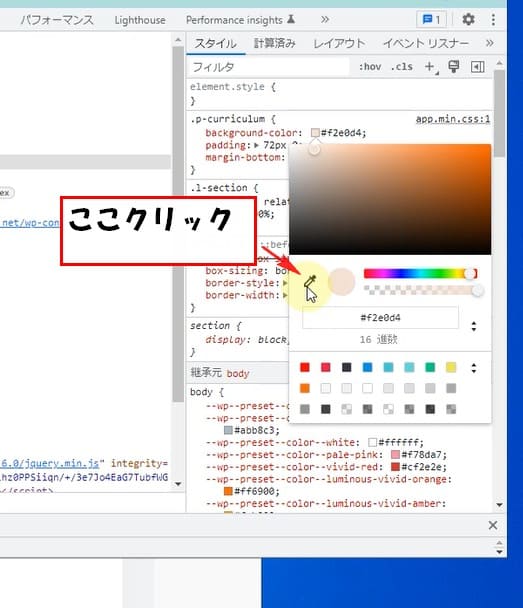
もし見当たらなければ、デベロッパーツールの左上四角いマーククリックして、
もう一度調べたい画像の所にカーソル置いた状態で右クリック。

検証をクリックします。

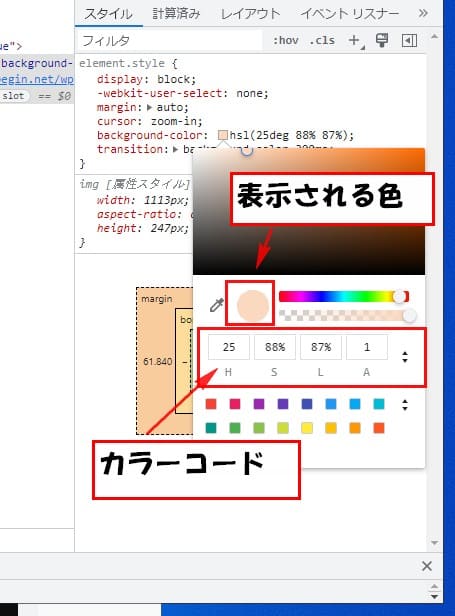
カラーコードの所に色の見本みたいなのがあるので
そこにカーソル合わせてクリックします。
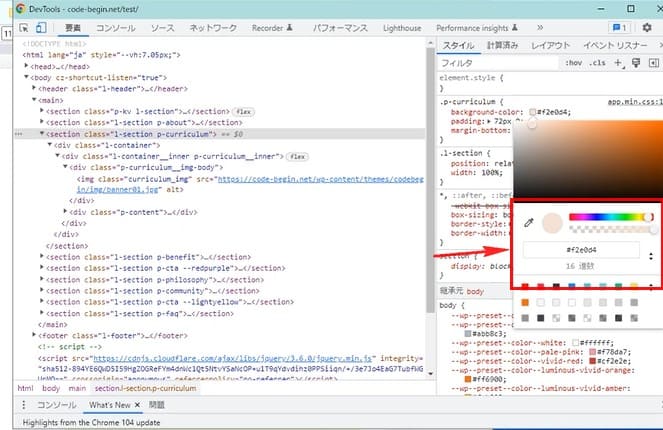
すると下図のような表が表示されます。


この表の真ん中あたりの、#英数字で記入されてる
所がカーラーコードになります。
この中の、スポイドをクリック。

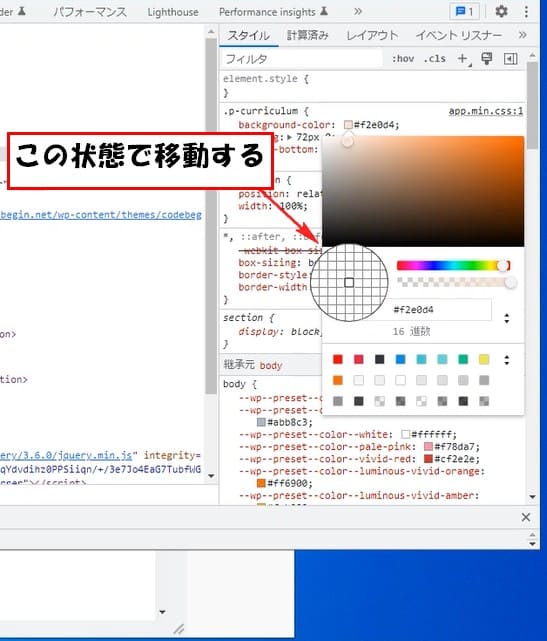
すると丸い窓が表示されます。

その窓を、左クリックしたままマウスを動かすと
ついてきますので、調べたいカラーの所までもっていき
丸い窓の中の色が調べたい色に変わったところで
左クリックしてる指を離します。

すると、カラーコード表の、スポイドの横の色が
代わり、下の#英数字の所が変わります。

これで、今回のこの画像に使用されてるカラーコード
がわかったのでこれで再現可能です。
最後に
私は動画でいろんな講座が自分のペースで視聴
学習できるUdemyでよく勉強してます。
VScodeのおすすめプラグインなんかもその一部で
出てきました。
私が購入した講座はこちらです。


このUdemyが最近ポイントサイトハピタス経由で
講座購入すると5%ポイントバックでお得に受講可能ですよ。
高単価案件が最短二日で決まる!フリーランスエンジニア案件情報サイト【ポテパンフリーランス】
![]()








コメント